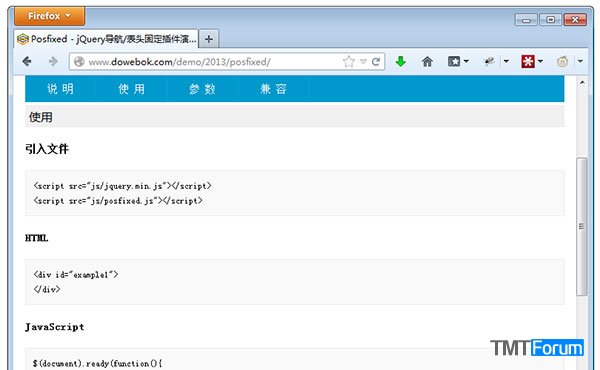
Posfixed - jQuery导航/表头固定插件
作者:dowebok 时间:2013-04-21
0
Posfixed 能够让网页的导航或表头等固定在顶部或底部,让用户更方便的操作或查看信息,淘宝网、易迅网等电子商务网站常常用到这种效果。除了导航和表头,也可以固定其他内容,比如广告、返回顶部等等。Posfixed 几乎兼容所有浏览器,包括 IE6,所以 Posfixed 也可以作为解决 IE6 不支持 fixed 的一个方案。注意:Posfixed 并不兼容所有的 jQuery 版本,它兼容的 jQuery 版本为 1.2.6 - 1.8.3。

使用方法
引入文件
HTML
JavaScript
$(function(){
$("#example1").posfixed({
distance : 0,
pos : 'top',
type : 'while',
hide : false
});
});
参数
| 参数 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| direction | 字符串 | 方向,相对于顶部(top)或底部(bottom)固定 | top |
| type | 字符串 | 固定的方式,可选 while 或 always,while 为滚动条滚动到 distance 的数值时固定;always 为一直固定 | while |
| hide | 布尔值 | 是否自动隐藏固定的对象 | false |
| distance | 整数 | 离顶部或底部的数值 | 0 |
| tag | 对象 | 导航到一个元素 | null |
下载
热门文章
-
1
PinPHP,仿Pinterest类蘑菇街免费开源社会化导购系统
-
2
WordPress主题:iphoto仿Pinterest瀑布流布局图片主题
-
3
YiCms糗事百科完整版免费下载
-
4
TimeLine:仿Facebook时光轴Wordpress主题,适合写文章
-
5
类Pinterest瀑布流多栏图片展示 wordpress主题
-
6
10 个最好的开源免费商城系统
-
7
WordPress中文主题:petal_2.0仿花瓣瀑布流布局主题
-
8
拼图秀,免费开源类Pinterest的淘宝客程序
-
9
方维购物分享系统开源,大批蘑菇街、美丽说即
-
10
身旁网,免费开源轻博客源码下载
-
11
迅雷Bolt界面引擎打造微博桌面2012
-
12
Nextwpa wordpress小游戏门户商业主题模板
-
13
Jasper:基于树莓派的开源语音控制系统
-
14
ECharts(Enterprise Charts):来自百度的商业前端数据可视化产品图表库
-
15
25个能让设计师用一辈子的英文字体
-
16
Anwsion,类知乎的完全开源社交化问答程序
-
17
开源企业OA版本系统 RockOA
-
18
WordPress主题:Jobpress强大的招聘主题
-
19
新一代的Hadoop大数据挖掘平台和生态介绍
-
20
WordPress主题:Imbalance单栏在线杂志瀑布流布局主
© 2011 - 2020 钛锋网 TMTForum.com 沪ICP备15013635号