瀑布流布局之KISSY.Waterfall插件方法

KISSY 的 Waterfall 组件主要包含两个部分,一个是对现有数据块进行排列计算各自所在的位置; 二是下拉滚动时,触发加载数据操作,并把数据添加到目标容器中。
1) 数据块排列,算法步骤简述下:
- 初始化时,对容器中已有数据块元素进行第一次计算,需要用户给定: a,容器元素 — 以此获取容器总宽度; b,列宽度; c,最小列数; 最终列数取的是容器宽度/列宽度和最小列数的最大值,这样保证了,当窗口很小时,仍然出现最小列数的数据;
- 获得列数后,需要保存每个列的当前高度,这样在添加每个数据块时,才知道起始高度是多少;
- 依次取容器中的所有数据块,先寻找当前高度最小的某列,之后根据列序号,确定数据块的left,top值,left 为所在列的序号乘以列宽,top 为所在列的当前高度,最后更新所在列的当前高度加上这个数据块元素的高度,至此,插入一个元素结束;
- 当所有元素插入完毕后,调整容器的高度为各列最大的高度值,结束依次调整;
- 性能效率上的注意点: a,如果当前正在调整中,又触发了 resize 事件,需要将上次调整暂停后执行这次调整(见 timedChunk 函数); b,resize 触发会很频繁,可以将回调函数缓存一段时候后执行,即当这段时间内多次触发了resize事件,但回调函数只会执行一次(见 S.buffer 函数)
- 感兴趣的可以参见源码。
2) 异步加载数据,前面讲的是如何对容器中已有元素进行排列,但很多情况下,还需要不断加载新数据块,为此专门设计了一个独立的模块 KISSY.Waterfall.Loader,其实这个功能就更简单了,仅包含两个步骤:
- 绑定滚动事件,并确定预加载线高度值,即滚动到哪个高度后,需要去加载数据,其实这个就是列的最小高度值,这样当前滚动值和最小高度值比较一下即可判断出来,是否要触发加载数据;
- 加载数据,为了不对数据源做太多限制,完全由使用者自己决定数据源从哪边获取和其格式,这样更好的方便用户使用。为此,该组件只提供一个load(success,end) 接口,怎样load 由用户自己去定义,而其中的 success/end,分别给出如何添加新数据(suceess 即同 addItems)/如何停止加载的接口。这样真是太方便了~~
- 感兴趣的可以参见源码。
KISSY.Waterfall 示例和文档
看到这边,是不是很想试用一下~~ 嗯嗯,这里给出一些相关学习资料和示例,以供参考:
- Waterfall API 文档,相关构造器,配置项,方法都在这里;
- 示例,包含静态和动态两种。
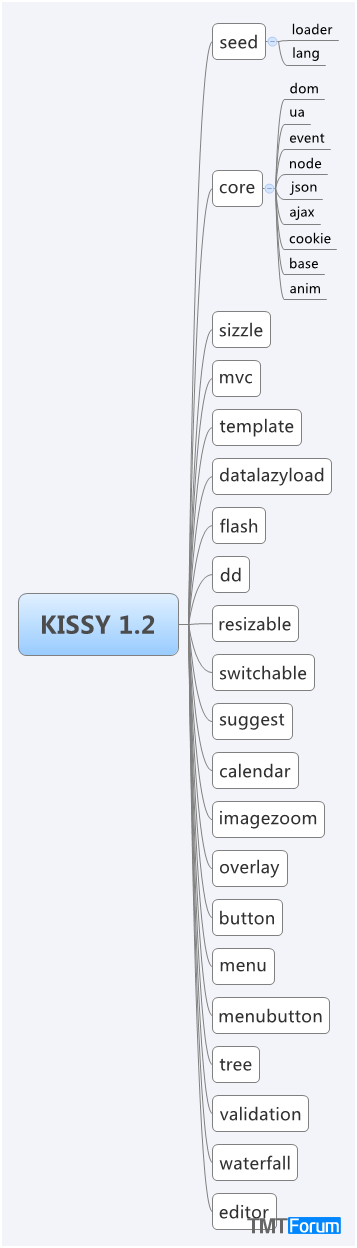
附:KISSY 1.2 stable released
12.12 淘宝全年疯抢大促已圆满结束。
KISSY 1.2 在大促中已被全面应用,KISSY 1.2 也顺势正式脱掉 Beta ,宣布稳定版本的到来!
KISSY1.2的历程
10年12月, 启动 KISSY1.2 分支,加入模块化实践
…….
11年5月,首次在交易线中应用…….
11年7月,应用于宝贝发布
11年10月,KISSY-MVC 模块出炉,应用于 etao vip 以及店铺后台管理
11 年11 月,统一下单与购物车全面上线
……
淘宝更多的应用包括:dd 应用于新的店铺个性化装修,tree 用于 crm 后台系统,waterfall 用于我要买,还有广泛应用于各处的 validation,增强版 overlay,支持 aria 的 switchable ,支持动态引入的 editor 等。
外部应用网站包括:点点网,12580打折网,嘉兴全球通vip俱乐部等。
KISSY 的发展规划
KISSY 1.2 从此进入维护和Bug修复阶段,将不再进行重构以及核心功能的增加(除添加必要的独立组件外),希望大家可以有空多看下 1.2 的一些变更点,相信在以后的开发中会大大提高你的开发效率。
KISSY在下个版本(暂定 2.0)中将关注于
1. 核心的进一步完善,引入更多的通用功能
2. 现有组件的功能扩展以及优化,欢迎大家提交新组件或者通用需求
3. 统一 ui,形成 KISSY 统一的 ui 风格,欢迎大家提供设计和皮肤。
4. 模块会进行更细粒度的拆分,权衡考虑按需加载与http链接以达到最佳的性能。
KISSY相关资料来源于http://ued.taobao.com,互联网来源分享,基于分享的力量更强大!!!
热门文章
-
1
瀑布流布局之KISSY.Waterfall插件方法
-
2
人民币符号¥在css和html正确显示
-
3
大数据DaaS创业公司“星图数据”上线“D-Matrix”产品,提供可视化在线产品销售数据报告
-
4
Telefarm:日本现实版开心农场,玩家用手机就能耕作获得真实收成
-
5
php生成二维码方法及二维码名片的生成格式vcard介绍
-
6
细节见真章!设计时间轴我学会的四件事
-
7
腾讯游戏流程规范信息可视化项目实战
-
8
Iconfont矢量图标平台全面升级
-
9
会员成长体系icon设计总结
-
10
网易严选,通过ODM模式满足消费者需求
-
11
8个神奇的网页瀑布流布局主题及其做法揭秘
-
12
处理图片背景突出主体
-
13
医疗初创公司PillPack:研发私人订制药品包,解决吃药烦恼
-
14
瀑布流布局主题制作之jQuery插件Masonry
-
15
可视化的地铁线路图的jQuery插件
-
16
盐、香料、花瓶、可可、白T恤:盘点日本五家用心专一的主题商店
-
17
jQuery固定浮动侧边栏(jQuery fixed Sidebar)
-
18
CSS3 icon font完全指南
-
19
值得收藏:优秀产品设计中60个以小见大的交互体验
-
20
学学苹果产品设计中的消费心理学——圆角设计与曲线诱惑