[QQ空间V8项目总结]信息流篇

项目背景
信息流作为社交网站的血液,推动着整个社交网站的生命运作;重新疏通网站的血脉,对于保证整个网站的健康运转至关重要。
在这次QQ空间新版V8改版设计中,我们对于好友动态进行了重点再设计,我们的目标就是让这个社交体系中的血液更加纯净,各种元素配比得当,更加契合QQ空间这个生命体的成长。
如何使用户更加满意我们的信息展现形式?如何推动用户在信息流中更多地和好友互动?接下来,请看我们如何跟随用户的脚步,让信息流的设计更进一步。
重组信息基础结构
01·模块结构调整
据研究发现:空间用户在动态阅读过程中,对于原创内容和分享内容各元素的视觉停留元素有较大的区别;用户更关注相熟的好友所发布的原创内容,我们应该为他们提供更大的原创展示空间;而在V6版本中,用户所发布的信息被淹没在众多系统信息和操作中。

如图-1所示,用户在浏览时,需要从feed右侧“信息区”中是找出好友的动态信息,这个过程虽短暂但在体验上却增加了一个步骤,延误了用户对信息的阅读。同时,头像区下方的空白地方没有得到充分利用,使得单条feed外形状落空不够圆满(如图-2)。

针对这两个问题,在V8feed再设计中,我们重新组织信息基础架构,把信息模块划分得更独立(如图-3),利用模块间距与色块差异,将信息有效梳理开来;同时调整模块布局,充分利用页面有限空间,让信息架构体系更加稳定(如图-4)。
02·图片尺寸质量优化
在动态浏览过程中,用户对图片的关注度永远是最高的,图像比文本更容易引起人类眼球与大脑的共鸣反应。
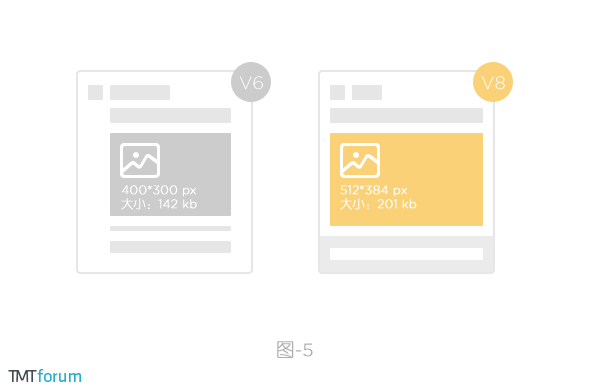
为此,我们将空间V8新版的图片区放得更大,从原来的400*300扩到512*384,让用户能够更加充分地展示自己的图片(如图-5)。

但是作为海量信息数据处理的社交网络,图片尺寸扩大给服务器带来不少负荷,同时还要兼顾到图片压缩的问题,在视觉和技术都能接受的范围内,我们对于图片压缩的倍数、质量以及文件大小都做了严格控制。
03·互动展示结构微调
我们还对分享类型feed的图文结构做了细微调整,从上文下图调整为左图右文,让版式更加简洁优雅;同时通过版式让分享内容的自带文字和用户文字明显区分,阅读内容更加轻松。(如图-6)

04·视觉流设计节奏感
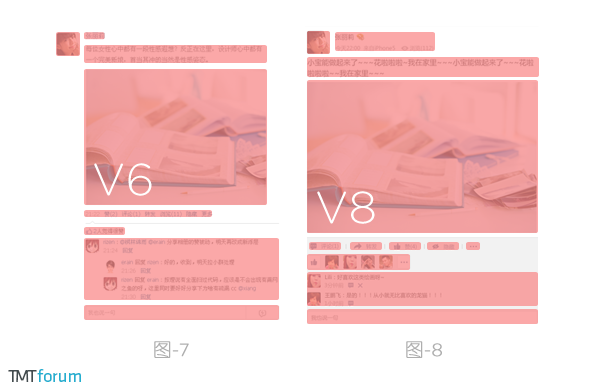
在整个V8的设计体系上,我们对feed的再设计是采取卡片式、模块化设计处理;用卡片的形态作为底板来承载feed信息内容,以模块化为单位去对信息进行梳理;通过调整各个模块的大小体积、相互间距,在整体上区把握信息的视觉流节奏。
在这里,将简单几何图形来示意模块属性,通过直观的平面构成图来说明:从V6到V8,我们对于单区域设计节奏的控制。

在上面两张图中,色块表示了每个可阅读/可操作元素的视觉份量以及页面体积。
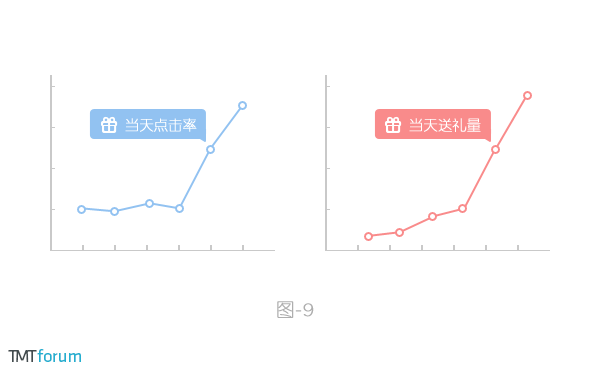
如(图-7)所示,V6版本的整个feed结构中,中间互动操作区(赞/转/评)所占的份量特别小,无法在第一时间引起用户注意,而在整体结构上,中间部分视觉引流作用较弱,出现了视觉断层。
所以在V8设计中,为了提高好友间的互动操作,我们在视觉引导上为互动区域增加了icon,通过“图形+文字”的组合提高视觉关注度,延长视觉停留事件,增加它在页面单位区域上的视觉份量,也保证在整体结构上,让每个重要操作或者信息的视觉流更加平均而不平庸(如图-8)
重新梳理业务场景
信息流处理作为用户内容更新的一种载体存在,也对各应用的业务有更大的推动作用,除了说说、日志、相册这几大基础应用,也是装扮、礼物、花藤等等这些应用的核心推动渠道。
01·礼物feed
为保证不同业务的动态在信息流中保持形式的统一;我们对于业务feed的结构也做了设计规范;

从新梳理不同的使用场景,制定出通用的结构形式,使其适配其他内容动态;同时加强业务的识别和操作引导,帮助各业务成功。
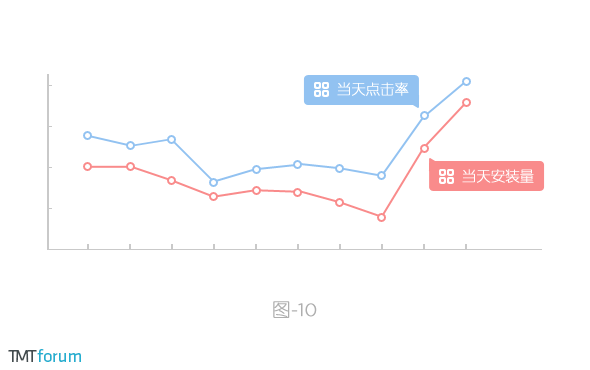
而这样的调整发布上线后,反馈回来的数据让人欣喜:
①礼物feed点击量(未包括操作区域):增幅250%;礼物赠送量:增幅200%。

②应用feed:安装量上升150%,点击率上升50%。

细微调整却能带来大幅度变化,这正式用户体验研究的吸引人之处。
重新布局“与我相关”
在V6版本中,“我参与的”模块是指用户赞过、评论过的好友动态有新的内容,因此会产生一条通知消息;
但是有不少用户反馈,这个功能模块作用比较模糊,同时因为它所展示的样式与普通feed没有太大区别,所以也很难理解其含义。
在空间V8新版中我们重新确立用户目标,将空间所有的信息流动都在“与我相关”中展示,将“我参与的”改为“通知”,将重要内容提炼放入其中。

希望通过更少的概念传达,使整个产品的信息架构更加简单直接,让通知流程更加集中,更加贴合用户的使用场景,便于理解。
更自由的防骚扰设置
在V8信息流中,为了保证更加健康和纯净的信息流阅读环境,我们加强了信息防骚扰设置,给予用户更大的权限去设置增加的好友动态环境,喜欢的收藏起来,不喜欢的将将之屏蔽。

一方面,用户可以将设置中控制是否将增加的动态推送给好友,也可以设置是否不接受某些好友的动态;
而另一方面,在信息流的阅读中,用户不仅可以便捷隐藏某一条内容,还可以同时隐藏此人的所有动态,或者是隐藏某一应用类型的动态。
微体验轻松流畅
在空间的V8新版设计中,我们致力于帮助用户可以将鼠标迅速定位找到目标对象,同时减少误操作;对信息流中涉及到用户互动部分,走查每一个细微的场景;对操作按钮的热区定义,mouseover态的展现,在这些操作中都加入微动画,使体验更加顺滑。
详细的动态动画效果,请移步阅读“QQ空间V8项目总结的动画篇”,同时欢迎体验空间V8新版。
项目心得总结
这个项目,类型多、内容碎、形式乱,而且也较难有一个独立明确的形式目标。
我们也总结出了针对这种类型项目简单的两点经验:
设计:从整体到细节
对于结构复杂信息繁杂的项目,要从整体入手,在大方向上整理设计类型,比如主动、被动、运营、系统通知、其他等…做好设计分类,这个分类步骤可以加深我们对产品逻辑的理解,在后续的设计工作中,能够把握主体方向。否则到项目中期就会遇到因为考虑不周,而造成更大成本去补救的问题。
因此,准确、全面信息架构整理工作,在项目之初就显得尤为重要。
到实际的设计工作时,将相似的信息进行整合,比如用户头像、名称、发布来源等辅助信息,归为身份验证区域;将相似相近的信息整合为一个模块,并合理调整每个模块之间的视觉关系,包括大小、对齐等;从大模块间的对比关系,切入到内容单个元素间的视觉把控,层层深入地区进行设计工作
规范的建立,可以让结构复杂的设计项目显得有条不絮。
对于字体大小、字号以及色块、线条制定使用规则,可以帮助我们整体规范地进行视觉设计工作。
态度:足够细心和耐心
抓大放小是我们把握项目大方向的一个常用处理方法,但是在信息流的项目中,这种方式并不适用,往往就是一些容易忽视的极限情况,让线上设计一败涂地。
因此对于大量繁杂的信息设计工作,更多的是需要细心与耐心的工作态度。
感谢耐心阅读!
上文所述,如有不当,欢迎指正。
热门文章
-
1
瀑布流布局之KISSY.Waterfall插件方法
-
2
人民币符号¥在css和html正确显示
-
3
大数据DaaS创业公司“星图数据”上线“D-Matrix”产品,提供可视化在线产品销售数据报告
-
4
Telefarm:日本现实版开心农场,玩家用手机就能耕作获得真实收成
-
5
php生成二维码方法及二维码名片的生成格式vcard介绍
-
6
细节见真章!设计时间轴我学会的四件事
-
7
腾讯游戏流程规范信息可视化项目实战
-
8
Iconfont矢量图标平台全面升级
-
9
会员成长体系icon设计总结
-
10
网易严选,通过ODM模式满足消费者需求
-
11
8个神奇的网页瀑布流布局主题及其做法揭秘
-
12
处理图片背景突出主体
-
13
医疗初创公司PillPack:研发私人订制药品包,解决吃药烦恼
-
14
瀑布流布局主题制作之jQuery插件Masonry
-
15
可视化的地铁线路图的jQuery插件
-
16
盐、香料、花瓶、可可、白T恤:盘点日本五家用心专一的主题商店
-
17
jQuery固定浮动侧边栏(jQuery fixed Sidebar)
-
18
CSS3 icon font完全指南
-
19
值得收藏:优秀产品设计中60个以小见大的交互体验
-
20
学学苹果产品设计中的消费心理学——圆角设计与曲线诱惑