margin负值5种应用

最近做的项目中经常会用到margin的负值,这里就总结一下关于margin负值的5种使用及相关bug的解决。
1. 在流动性布局中的应用
如WordPress的两栏式不固定布局就是使用margin负值来实现的定位,属于左右margin负值在流动性布局中的应用。
左侧宽度固定
宽度自适应,啦啦啦。。。宽度自适应,啦啦啦。。。宽度自适应,啦啦啦。。。
另外一类两栏自适应用到的是margin的上下负值,尤其在一栏高度固定,另外一栏高度不定的两栏或多栏布局中最为常见。高度不固定栏和高度固定的栏上下错开,均无浮动属性,高度不固定的栏margin-top一个负值,大小就是高度固定栏的高度,实现了两栏在同一水平线上。且宽度自适应,并且不用担心有浮动出现的一系列问题。
样式部分:
height:200px;
width:200px;
background:#666;
}
.flow-height{
margin-top:-200px;
margin-left:200px;
}
页面结构:
高度固定哦
高度宽度自适应,啦啦啦。。。高度宽度自适应,啦啦啦。。。
2. 在选项卡等边框线的处理
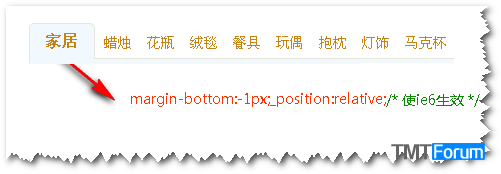
下图显示的是一种比较常见的选项卡。

如图,使用margin-bottom:-1px;解决选项卡下边框显示的问题。[注:]使用margin-top、margin-bottom需要看结构如何写,灵活使用。
类似的,如果您要用七个div实现8条1像素的左右边框,可以让每个div都有左右1像素的边框,然后margin-right:-1px;或是margin-left:-1px;让之间的边框重叠来达到效果。
3. 图片与文字对齐问题
当图片与文字在一起,往往都是不对齐的,因为图片和文字默认是底部对齐。当图片较小比较明显,使用vertical-align:middle;对齐,在firefox,chrome下能达到理想效果,但是IE下还是有点别扭。
使用margin负值能在每个浏览器上显示完全一致。img标签支持margin四个方向的正的和负的定位。一般使用img标签来显示图标,要与文字对齐达到理想的效果,可以设置img{margin:0 3px -3px 0;}。
4. 隐藏首(末)边框
本着结构尽量简洁,样式代码尽量少,减少对js的依赖的原则,我们可以用样式来实现列表项头尾无边框的效果,而无需额外设置诸如

样式部分:
结构部分:
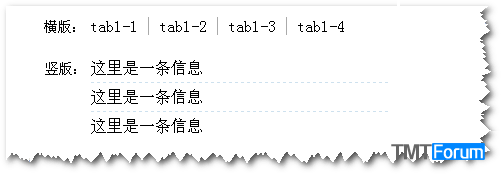
- tab1-1
- tab1-2
- tab1-3
- tab1-4
- 这里是一条信息
- 这里是一条信息
- 这里是一条信息
- 这里是一条信息
- 这里是一条信息
5.页面上实现css sprite背景定位效果
使用img定义margin的负值实现类似background-position效果。此方法能减少一个页面请求数,但是有违样式与布局分离的原则,因此不推荐使用。
ps:
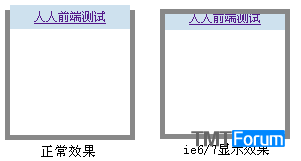
使用margin负值在IE6/IE7下的bug:有一部分被隐藏掉了

解决方法:添加position:relative; zoom:1;
热门文章
-
1
瀑布流布局之KISSY.Waterfall插件方法
-
2
人民币符号¥在css和html正确显示
-
3
大数据DaaS创业公司“星图数据”上线“D-Matrix”产品,提供可视化在线产品销售数据报告
-
4
Telefarm:日本现实版开心农场,玩家用手机就能耕作获得真实收成
-
5
php生成二维码方法及二维码名片的生成格式vcard介绍
-
6
细节见真章!设计时间轴我学会的四件事
-
7
腾讯游戏流程规范信息可视化项目实战
-
8
Iconfont矢量图标平台全面升级
-
9
会员成长体系icon设计总结
-
10
网易严选,通过ODM模式满足消费者需求
-
11
8个神奇的网页瀑布流布局主题及其做法揭秘
-
12
处理图片背景突出主体
-
13
医疗初创公司PillPack:研发私人订制药品包,解决吃药烦恼
-
14
瀑布流布局主题制作之jQuery插件Masonry
-
15
可视化的地铁线路图的jQuery插件
-
16
盐、香料、花瓶、可可、白T恤:盘点日本五家用心专一的主题商店
-
17
jQuery固定浮动侧边栏(jQuery fixed Sidebar)
-
18
CSS3 icon font完全指南
-
19
值得收藏:优秀产品设计中60个以小见大的交互体验
-
20
学学苹果产品设计中的消费心理学——圆角设计与曲线诱惑