[jQuery插件]图片居中裁切效果

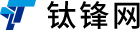
大家在做相册列表的时候可能会遇到这样的情况,用户上传的图片大小不一,长宽不一,然而需求的列表却是固定宽高的如图:
此脚本拟达到以下需求
- 当图片高或宽超过父容器时截取中间部分显示。
- 当图片宽高小于父容器时,居中显示。
- 插件中”width”和”height”两个参数可以设定图片实际输出的宽度。
- 可以通过样式设置图片的偏移位置,例如.themes2 li a img{ margin-top: -5px; margin-left: -5px};
- 第3点和第4点结合可以尽可能的解决一个问题,就是解决图片边缘模糊是造成视觉上的不爽。
demo页面:http://www.css88.com/demo/VMiddleImg/
CSS代码:
.img-box{background:#EFEFEF; padding:20px;}
.img-box li{float:left; margin-right:10px; padding:5px; background:#fff; overflow:hidden;}
.img-box li a{float:left; overflow:hidden; text-align:center; position:relative;}
.img-box li a img{position:relative; vertical-align:text-top;}
/*themes*/
.themes1 li{width:200px; height:200px;}/*容器宽高*/
.themes1 li a{width:200px; height:200px;}/*容器宽高*/
.themes2 li{width:100px; height:100px;}
.themes2 li a{width:100px; height:100px;}
.themes2 li a img{ margin-top: -5px; margin-left: -5px}
.themes3 li{width:120px; height:90px;}
.themes3 li a{width:120px; height:90px;}
JS代码,默认的参数及调用:
//默认的参数
$(“.themes1 .t-img”).VMiddleImg();
$(“.themes2 .t-img”).VMiddleImg({“width”:110,”height”:110});
$(“.themes3 .t-img”).VMiddleImg();
来自:http://www.css88.com/archives/4202
热门文章
-
1
瀑布流布局之KISSY.Waterfall插件方法
-
2
人民币符号¥在css和html正确显示
-
3
大数据DaaS创业公司“星图数据”上线“D-Matrix”产品,提供可视化在线产品销售数据报告
-
4
Telefarm:日本现实版开心农场,玩家用手机就能耕作获得真实收成
-
5
php生成二维码方法及二维码名片的生成格式vcard介绍
-
6
细节见真章!设计时间轴我学会的四件事
-
7
腾讯游戏流程规范信息可视化项目实战
-
8
Iconfont矢量图标平台全面升级
-
9
会员成长体系icon设计总结
-
10
网易严选,通过ODM模式满足消费者需求
-
11
8个神奇的网页瀑布流布局主题及其做法揭秘
-
12
处理图片背景突出主体
-
13
医疗初创公司PillPack:研发私人订制药品包,解决吃药烦恼
-
14
瀑布流布局主题制作之jQuery插件Masonry
-
15
可视化的地铁线路图的jQuery插件
-
16
盐、香料、花瓶、可可、白T恤:盘点日本五家用心专一的主题商店
-
17
jQuery固定浮动侧边栏(jQuery fixed Sidebar)
-
18
CSS3 icon font完全指南
-
19
值得收藏:优秀产品设计中60个以小见大的交互体验
-
20
学学苹果产品设计中的消费心理学——圆角设计与曲线诱惑