利用:after与:before做出不错的阴影效果
作者:点滴生活 时间:2014-01-25
0

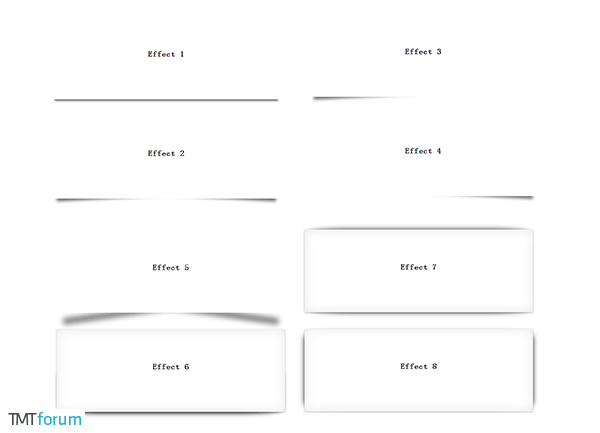
以前有些阴影效果总觉得非得切图才能实现,现在结合css3和伪类也能达到不错的效果。http://jsbin.com/ElIjeGi/1/edit
.box h3{text-align:center;position:relative;top:80px;}.box {width:70%;height:200px;background:#FFF;margin:40px auto;}/*==================================================* Effect 1* ===============================================*/.effect1{-webkit-box-shadow: 0 10px 6px -6px #777;-moz-box-shadow: 0 10px 6px -6px #777;box-shadow: 0 10px 6px -6px #777;}/*==================================================* Effect 2* ===============================================*/.effect2{position: relative;}.effect2:before, .effect2:after{z-index: -1;position: absolute;content: "";bottom: 15px;left: 10px;width: 50%;top: 80%;max-width:300px;background: #777;-webkit-box-shadow: 0 15px 10px #777;-moz-box-shadow: 0 15px 10px #777;box-shadow: 0 15px 10px #777;-webkit-transform: rotate(-3deg);-moz-transform: rotate(-3deg);-o-transform: rotate(-3deg);-ms-transform: rotate(-3deg);transform: rotate(-3deg);}.effect2:after{-webkit-transform: rotate(3deg);-moz-transform: rotate(3deg);-o-transform: rotate(3deg);-ms-transform: rotate(3deg);transform: rotate(3deg);right: 10px;left: auto;}/*==================================================* Effect 3* ===============================================*/.effect3{position: relative;}.effect3:before{z-index: -1;position: absolute;content: "";bottom: 15px;left: 10px;width: 50%;top: 80%;max-width:300px;background: #777;-webkit-box-shadow: 0 15px 10px #777;-moz-box-shadow: 0 15px 10px #777;box-shadow: 0 15px 10px #777;-webkit-transform: rotate(-3deg);-moz-transform: rotate(-3deg);-o-transform: rotate(-3deg);-ms-transform: rotate(-3deg);transform: rotate(-3deg);}/*==================================================* Effect 4* ===============================================*/.effect4{position: relative;}.effect4:after{z-index: -1;position: absolute;content: "";bottom: 15px;right: 10px;left: auto;width: 50%;top: 80%;max-width:300px;background: #777;-webkit-box-shadow: 0 15px 10px #777;-moz-box-shadow: 0 15px 10px #777;box-shadow: 0 15px 10px #777;-webkit-transform: rotate(3deg);-moz-transform: rotate(3deg);-o-transform: rotate(3deg);-ms-transform: rotate(3deg);transform: rotate(3deg);}/*==================================================* Effect 5* ===============================================*/.effect5{position: relative;}.effect5:before, .effect5:after{z-index: -1;position: absolute;content: "";bottom: 25px;left: 10px;width: 50%;top: 80%;max-width:300px;background: #777;-webkit-box-shadow: 0 35px 20px #777;-moz-box-shadow: 0 35px 20px #777;box-shadow: 0 35px 20px #777;-webkit-transform: rotate(-8deg);-moz-transform: rotate(-8deg);-o-transform: rotate(-8deg);-ms-transform: rotate(-8deg);transform: rotate(-8deg);}.effect5:after{-webkit-transform: rotate(8deg);-moz-transform: rotate(8deg);-o-transform: rotate(8deg);-ms-transform: rotate(8deg);transform: rotate(8deg);right: 10px;left: auto;}/*==================================================* Effect 6* ===============================================*/.effect6{position:relative;-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;}.effect6:before, .effect6:after{content:"";position:absolute;z-index:-1;-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);box-shadow:0 0 20px rgba(0,0,0,0.8);top:50%;bottom:0;left:10px;right:10px;-moz-border-radius:100px / 10px;border-radius:100px / 10px;}/*==================================================* Effect 7* ===============================================*/.effect7{position:relative;-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;}.effect7:before, .effect7:after{content:"";position:absolute;z-index:-1;-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);box-shadow:0 0 20px rgba(0,0,0,0.8);top:0;bottom:0;left:10px;right:10px;-moz-border-radius:100px / 10px;border-radius:100px / 10px;}.effect7:after{right:10px;left:auto;-webkit-transform:skew(8deg) rotate(3deg);-moz-transform:skew(8deg) rotate(3deg);-ms-transform:skew(8deg) rotate(3deg);-o-transform:skew(8deg) rotate(3deg);transform:skew(8deg) rotate(3deg);}/*==================================================* Effect 8* ===============================================*/.effect8{position:relative;-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;}.effect8:before, .effect8:after{content:"";position:absolute;z-index:-1;-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);box-shadow:0 0 20px rgba(0,0,0,0.8);top:10px;bottom:10px;left:0;right:0;-moz-border-radius:100px / 10px;border-radius:100px / 10px;}.effect8:after{right:10px;left:auto;-webkit-transform:skew(8deg) rotate(3deg);-moz-transform:skew(8deg) rotate(3deg);-ms-transform:skew(8deg) rotate(3deg);-o-transform:skew(8deg) rotate(3deg);transform:skew(8deg) rotate(3deg);}
JS Bin Effect 1
Effect 2
Effect 3
Effect 4
Effect 5
Effect 6
Effect 7
Effect 8
热门文章
-
1
瀑布流布局之KISSY.Waterfall插件方法
-
2
人民币符号¥在css和html正确显示
-
3
大数据DaaS创业公司“星图数据”上线“D-Matrix”产品,提供可视化在线产品销售数据报告
-
4
Telefarm:日本现实版开心农场,玩家用手机就能耕作获得真实收成
-
5
php生成二维码方法及二维码名片的生成格式vcard介绍
-
6
细节见真章!设计时间轴我学会的四件事
-
7
腾讯游戏流程规范信息可视化项目实战
-
8
Iconfont矢量图标平台全面升级
-
9
会员成长体系icon设计总结
-
10
网易严选,通过ODM模式满足消费者需求
-
11
8个神奇的网页瀑布流布局主题及其做法揭秘
-
12
处理图片背景突出主体
-
13
医疗初创公司PillPack:研发私人订制药品包,解决吃药烦恼
-
14
瀑布流布局主题制作之jQuery插件Masonry
-
15
可视化的地铁线路图的jQuery插件
-
16
盐、香料、花瓶、可可、白T恤:盘点日本五家用心专一的主题商店
-
17
jQuery固定浮动侧边栏(jQuery fixed Sidebar)
-
18
CSS3 icon font完全指南
-
19
值得收藏:优秀产品设计中60个以小见大的交互体验
-
20
学学苹果产品设计中的消费心理学——圆角设计与曲线诱惑
© 2011 - 2020 钛锋网 TMTForum.com 沪ICP备15013635号