智能手机和微信时代,对Web与手机浏览器的再思考

在PC时代,Web的主要承载体是占据流量入口地位的PC浏览器;然而在智能手机时代,Web依托不同载体呈现出多元形态,手机浏览器更要面对微信、垂直 App、移动搜索、应用商店等应用的分流与挑战。2013年之前,行业对于手机浏览器的思考,始终伴随着一个热门话题:Web App与Native App,谁代表未来?
2010 年,"Wired" 杂志的一篇 "The web is dead, long live the internet" 被国内行业媒体广泛转载;2012 年,搜狗小川总也对媒体表示,“link(链接)已死,就是说手机它未来不是靠链接构建的网络环境,浏览器是以链接为核心驱动的...”。
时至今日,社会化传播已经成为支撑整个移动互联网生态运转的核心力量之一。移动互联网的任何产业领域,早已无法离开粉丝经济。当移动互联网用户越来越习惯通过微信、朋友圈、微博分享视频、音乐、购物、资讯乃至天气、位置...,当越来越多的的 Native App 希望得到社会化媒体的广泛传播(并得到回流),他们都需要一个普适的,标准的传播格式。
我们可以清晰的发现,承载社会化传播的最广泛也是最恰当的基础,恰恰是那个曾经被视为“已死”的 Web 与 Link。优酷客户端是 Native 的,淘宝客户端是 Native 的,酷我音乐是 Native 的,百度地图是 Native 的,Zaker 是 Native 的,搜狐新闻是 Native 的... 但这些 Native App 所提供的分享,传播,却是标准的 Link,Page 和实实在在的 Web App。
答案似乎很明显:在移动互联网时代,Web与Link都没有死,相反,却在社会化传播的浪潮里爆发出更为强劲的生命力。
此外,在移动互联网时代,虽然 PC 互联网基于百度、搜狗等搜索框的访问形态开始被诸多垂直搜索分流,但传统的搜索模式依旧是移动互联网用户最常用的服务;而能够承载这种跨领域通用搜索模式的技术基础,依旧只能是基于 Web 的爬虫,检索...... 所以,对任何希望能够通过通用搜索入口触及用户的应用而言,Web 仍须成为其基础性的内容形态之一。
关于Web App
在 PC 互联网时代,Web 的承载基本就是浏览器。而在移动互联网,特别是智能手机普及的时代,Web 完全可以绕开传统意义上的手机浏览器,典型的例子是:社会化传播的承载体(如微信、微博客户端),在传播 Web 与 link 的同时,并不要求用户必须通过手机浏览器访问 Web;相反,集成了浏览器内核部件的微信,微博可以让用户直接在客户端访问链接,直接运行 Web App,甚至直接玩 HTML5 游戏。
手机浏览器似乎很难完整复制 PC 浏览器的卡位优势,相反,Web在社会化传播时代的价值却使得手机浏览器不得不面对更多的分流,因为Web在移动互联网时代呈现出了更多元的形态,或者说,Web已经融入更多的Native App:

1. 基于传统手机浏览器的Web App
从一般定义上讲,在手机浏览器中通过导航、链接打开某种基于 Web 的近似于 Native App 体验的服务,是 Web App 最正宗的应用场景。这种产品模式的好处一直被行业称道和期待:跨平台,无需下载,一点即用。
相对于垂直 Native App,手机浏览器具备“覆盖广泛,快速到达”的核心优势,几乎可以直接到达移动互联网的绝大多数服务,用户并不需要事先下载,甚至不需要了解具体应用的存在,打开手机浏览器就可以快速到达。所以,对于解决用户的长尾需求而言,手机浏览器始终是必备,难以被替代。
但是,时至今日,(基于传统手机浏览器的)Web App 应用现状,似乎还未普遍达到行业期待;特别是在部分高频应用垂直领域,应用的 Web App 形态访问量还不能与其 Native App 形态比肩。为什么?
1) 问题:
仅从产品层面来说,在手机浏览器中运行交互体验很强的 Web App,至少存在如下先天缺憾(必须要说明,如下问题大都不应算作手机浏览器的产品问题,而是 Web App 技术规范在手机端实现的先天缺陷):
a. 操作可能混淆,交互体验受影响
Web App 运行在手机浏览器上,等于在底层操作系统与 App 之间隔了一层手机浏览器;同时,手机浏览器必须提供通用的方式操作大部分应用,很难对所有类型的应用都提供定制化的操作体验。所以,用户对 App 的若干交互操作可能被视为对手机浏览器的通用操作,造成用户操作预期与实际响应的不对称。看看如下场景:
Native App 中应用内的前进回退操作,可能被视为手机浏览器 Label 页面的回退操作;
手机屏幕很小,对一些涉及垂直搜索的 Web App,用户容易混淆 App 的搜索框与手机浏览器的搜索框;
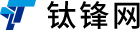
Web App 提供的“对话框”,用户无法通过回退按钮退出;
某些应用并不希望提供左右滑屏或上下滚屏(而希望固定页面),但在手机浏览器中,用户的滑屏操作可能误引起应用页面的不当移动,甚至退出应用;

b. 每次都需要下载,消耗流量,且影响界面品质
Web App 无需像 Native App 那样必须先行下载安装,这样的“优势”实际上意味着:
每次运行 Web App 都需要进行基础业务数据的下载;
在应用内每个新页面都需要进行数据下载;
......
简言之,Web App 的流量消耗可能更大。当然,手机浏览器可以通过缓存或 HTML5 本地存储等方式减少每次启动运行 Web App 的流量,但这是不可控的。
基于这样的风险,大部分 Web App,都必须限制启动流量,带来的后果就是界面与交互品质难以与 Native App 媲美。
c. HTML5/Web App内核问题
a) 运行效率和渲染能力低:
传统手机浏览器内核对 HTML5 canvas 的渲染基于 CPU 处理,渲染效率无法比肩 Native App;2011 以来,全球范围内有若干厂商尝试过基于 GPU 渲染处理 HTML5 canvas,但这类技术仍普遍面临适配性问题,以及针对非 canvas 页面的处理问题。
同时,HTML 基于 Java Script,而 Java Script 是实时解释型语言,语法非常灵活,其设计初衷之一就是牺牲效率换灵活,且其设计之初并未考虑过在移动设备运行,其执行效率天然与 Native App 存在明显差距,对部分 App 而言,这个差距远非单纯 GPU 渲染可以跨越。
b) 一些HTML5系统接口的处理效果仍欠佳,例如:
调用系统相机,录音... 当前 HTML5 接口执行效果仍欠佳,支持的参数也有限,很难想象基于 Web 运行类似 camera360,美图秀秀,嘀嘀打车这样的 App。
基于 Web 截获 pinch 或多点触控消息,其执行效果明显逊色于 Native 调用,类似百度地图的 Web App,其交互体验并不理想。
此外,HTML5 提供的特性仍不能完整覆盖 Native API,包括:系统推送,调用本地 App 等。
c) HTML5规范尚不统一,影响跨平台的优势
理论上,HTML5 是一种跨平台,跨浏览器的技术平台,可以做到:一次开发,多平台发布。
但在事实上,由于不同浏览器的处理差异,大部分 Web App 都必须对多种不同手机浏览器做出若干细节适配;而针对不同的手机,不同屏幕尺寸,不同 CPU 乃至 GPU,可商用的 Web App 都需要进行针对性适配。(与之形成对比的是,基于 Native App 进行开发,跨平台逐渐成为开发框架的标配,越来越多的 Native 技术引擎天然就支持跨平台)
2) 解决:
那么,Web App 能否克服上述问题,真正体现其价值?HTML5 能否真正达成 Native App 的应用效果?事实上,行业的既有商用已经给出了清晰答案:能!
a. 当下主流手机浏览器往往会针对视频,阅读,游戏,图片 4 种应用提供独特的访问模式,特定访问模式不会受到手机浏览器通用操作的影响,在很大程度上解决了操作体验问题;
b. HTML5 在 Native 功能方面的缺陷,可以通过直接调用 Native API 的桥接方式克服, AppCan,PhoneGap 都提供了相应的解决方案;而在手机浏览器中,也逐渐加入了基于 Native 的功能调用,典型如二维码扫描,调用 Native 形态的特性(如 UC 提供的“找身边”);
c. 重构内核,绕开 HTML5 和 Java Script 的性能劣势。到目前为止,基于传统内核,试图在保证 HTML 标准性基础上达成 Native App 效果的尝试,都没有成功的典范。相反,某些内核架构,舍弃一些“标准”,对部分特性进行优化,却可以达到很好的商用效果。最为典型的商用产品是 cocos2d-html5 + JSB,此种方案对 HTML5 和 Java Script 的使用有诸多限制,本质上提供的是已经是半私有的接口了,但其性能效果和适配性非常出色;另外 UC 开发的 xCanvas,国外的 Ludei 等也在某种程度上采用了类似机制 ;
d. 开发商对应用进行较为深入的优化适配(有资源的话,甚至可以直接阅读浏览器开放内核代码并找到可优化点),可以考虑舍弃一些不必要的功能例如 DOM+Canvas 混搭,特定的 Web App 完全可以达到 Native App 运行效果。——对开发者而言,“标准性”首先要服从“实用性”。
2. Hybrid形态的Web App
基于 HTML + Java Script 开发,通过 AppCan 或 PhoneGap 等产品打包,生成 Native App 形态的应用;这是 Web App 另一种广泛存在的形态。它的优势在于:
1) 充分利用 HTML 的跨平台优势,一次开发,可以生成 Android, iOS, WinPhone 的 Native App;
2) Hybrid App 内的内容,都可以直接通过 URL 分享到社会化媒体;相较于纯 Native App,非常便于社会化传播;
3) 相对于传统 Native App,基于 HTML 和 Java Script 的开发部署更为灵活,资源可以部署在服务器端,也可以打包在客户端,同时应用升级也更为简便;而且,HTML 内容可以预先打包在 Hybrid App 中,无需每次运行都下载;
4) 基于 AppCan, PhoneGap 提供的统一内核(例如 WebView),不用考虑针对多种三方手机浏览器进行适配;
5) AppCan, PhoneGap 提供了丰富的插件和增强 API,帮助应用达成 Native 的商用效果;
而这种模式最为显著的弱点在于:它采用的内核运行性能较差,一般难以支撑性能要求较高的应用,特别是手机游戏。
3. 轻应用形态的Web App
轻应用是 2013 年 360,百度,UC 一度热炒的概念,至今并无确切的定义,三家巨头所提的逻辑也并不完全相同。不过大体上,轻应用是基于 Web App 的一种创新应用封装方式。
1) 360的轻应用,关键词:应用分发
将 Web App 封装为基于操作系统桌面的快捷方式,更重要的是可以通过 360 的手机分发渠道进行分发,这是 360 对传统智能手机应用分发形态的一种创新尝试。
对用户,特别是小白用户而言,这种应用获取方式与在应用商店下载安装达成的效果基本相当,但省却了下载的流量和安装的过程。同时,这种应用形态,也可以规避在手机浏览器中运行 Web App 需要兼顾多种交互操作的问题。
2) 百度的轻应用,关键词:移动搜索
百度强调传统 Native App 应用分发模式存在大量长尾的信息孤岛,难以被用户在应用商店检索到(比如用户根本就不知道这些应用的名字),即使被下载安装其使用频度亦极低。
而基于应用商店之外的移动搜索则可以在用户需求与应用之间建立起即时关联。这种搜索必然不是传统应用商店基于名称、类别的检索,而是面向用户自然语言的搜索,同时也必然涉及应用内信息检索。百度的搜索能力 + 基于 Web App 形态的应用,本身就已经实现了这种关联。
另外,百度针对其轻应用,亦提供多种增强 API,帮助 Web App 提供类似 Native App 的功能特性。
同时,基于 91,安卓市场,百度手机助手带来的市场份额,百度已经成为第一大应用分发商,轻应用形态也有可能得到其众多移动客户端、分发渠道的支持。
3) UC的轻应用,关键词:超级App
移动 App 的使用越来越集中,用户更习惯访问频繁极少数超级 App,而大量的长尾应用极难被用户访问。作为毋庸置疑的超级 App,UC 同样可以通过其成熟的导航、检索、搜索机制建立起用户需求与长尾应用之间的即时关联。这就是 UC 的 Super App + Light App 生态。
同样的,UC 所提的轻应用概念也不是传统意义上的纯 Web App,例如作为 UC+ 组成部分的插件,本身就可以基于 Native App 技术架构完成。
QQ手机浏览器5.0引入了轻应用概念。但是,如果 QQ 手机浏览器的轻应用不被引入应用宝,不被搜狗移动搜索支持,其实用价值将仍被局限在手机浏览器的传统使用范畴。反之,如果这个轻应用能被引入到微信,那么... 也就不需要那么了...
此外,点心桌面也提供了类似的轻应用中心。
这几家巨头都有能力在应用分发和搜索等领域相互渗透,2014 年,轻应用有可能得到进一步探索和演进。对应用开发商而言,轻应用可以成为新的发布渠道。
4. 微信App
微信提供的公众账号开发架构,就包含了基于 Web App 的实现部分;而任何可以提炼出 URL 的 Web App,都可以在微信中自由传播并直接在其自带浏览器中打开,微信本身就可以作为 Web App 的传播渠道。
作为名符其实的第一入口,微信剑锋所指皆是 App 开发者唯恐趋之不及的方向。微信 App 的存在,是对 Web App 应用的极大促进。
但同时,基于微信的 Web App,在技术和产品层面也至少面临的如下问题:
1) 目前微信所带内核为系统自带内核,例如在 Android 上就是一个 WebView,支持能力和运行性能都非常有限;
2) 微信产品基于 IM,始终保持信息流动状态,难以形成针对特定 URL 的固定入口,所以,在微信上,很难形成针对特定 Web App 页面的沉淀的用户。(当然,收藏功能以及微信自身提供的应用列表如游戏可以提供固定入口,但前者需要用户自行操作,而后者只属于极个别有特殊资源的应用。)
关于手机浏览器
1. 传统手机浏览器形态开始逐步接近天花板
功能机时代,UC 通过其 C/S 架构及由此带来的跨时代的产品体验,实现了巨大的成功:手机浏览器成为功能机用户最常用的应用,也一度被认为代表未来,或几乎已经成为了名副其实的第一入口。
智能手机时代已经到来,UC、QQ 凭借其出色的产品运营能力和不断完善的产品体验,依然交出了令人信服的答卷。但是...
1) 移动互联网用户红利在减退
传统功能手机快速走向消亡,而智能手机总量增长率在减缓。
三方手机浏览器在功能机时代积累了约 3~4 亿用户群体,这个群体是其中坚用户,他们对三方手机浏览器有较深的使用经验和习惯;而直接在智能手机体验手机浏览器的用户,他们一开始就会面临海量优质应用的选择,对手机浏览器则更难形成唯一必备入口的印象。

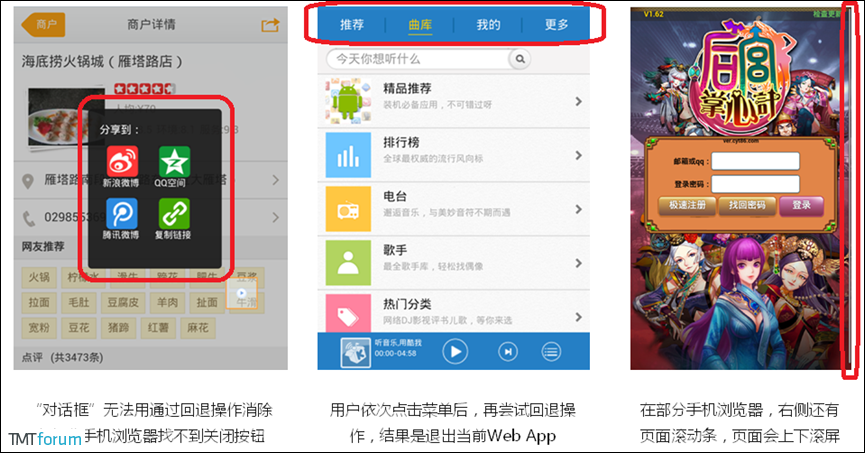
Android 手机总量增长减缓,且 Android 手机增长中还有近半数来自老 Android 用户换机(数据:《百度移动互联网发展趋势报告2013Q3》)
2) 用户对手机浏览器的认知逐步向工具转移
全球范围内,三方手机浏览器的分布与智能手机的分布呈现出较明显的关系:
在智能手机渗透率最高的欧美、东亚发达地区,手机浏览器基本是 Android, iOS 自带浏览器的天下;而在一些人口基数较大,智能机渗透率快速增长的地区如俄罗斯,印度,印尼,巴基斯坦,巴西等,Android 自带浏览器份额均在过去 2 ~ 3 年内发生 2 ~ 4 倍增长。(数据来自:http://gs.statcounter.com/)
在国内,大多数统计报告都显示,Android 平台上 UC 的整体应用量与微信、QQ 同属 Top3,远超其他垂直 App;但在 iOS 平台,手机浏览器的应用排名则明显低于其在 Android 的表现。
随着用户对智能手机使用水平的逐步提升,用户对手机浏览器的认知可能逐步从“综合服务型产品”向“工具型产品”转移。
2. 用户为什么要使用手机浏览器?
手机浏览器依然是访问讯息最为便捷,可切入领域最为广泛的 App;作为基础性的工具,手机浏览器也是最不易被删除的 App 之一;基于传统的使用习惯,手机浏览器几乎是必备 App。至少在如下领域,手机浏览器始终是用户认知的最重要入口(或之一):
a. 移动搜索
Smart Phone 时代的移动搜索正在被各种垂直 App 的内置搜索分流。但是,对用户而言,传统基于搜索框的操作方式,仍然是最为习惯,也是最为简便快捷的通用搜索模式。
在手机上,用户心目中的通用搜索的入口在哪里?至少到目前,这个答案仍然是唯一的:手机浏览器。
移动搜索的需求是智能机时代手机浏览器存在的核心根基之一,也是手机浏览器成为用户最不愿意删除的 App 的重要原因。
b. 导航
与移动搜索类似,手机浏览器提供的导航仍是移动互联网普通用户按需求到达目的业务的最简捷方式,且无需用户面对新的 App 操作方法。导肮在未来数年内无法被取代(至少在中国是如此),用户心目中的导航,仍然几乎只与手机浏览器唯一关联。
c. 资讯浏览,包括新闻,图片,小说,视频,也包括电商
这些领域,基于 PC 互联网以及功能机时代养成的习惯,用户在智能手机上,也会更多地倾向于基于手机浏览器访问。
在手机浏览器上访问这些业务,用户可以方便地进行对比选择,手机浏览器也可以基于此运营自己的内容导航。
另外,这些业务领域的应用,对性能和特殊 Native API 的需求较小,很多垂直 Native App 本身就采用了 Hybrid App 的技术方案,访问同样业务的 Native App 和 Web App,其操作界面和交互方式可能非常接近(典型如新浪微博,优酷,一号店...)
同时,在这些领域,UC、QQ 等老牌手机浏览器的运营经验并不逊色于垂直 App;手机浏览器也往往会针对这些领域提供特别的功能特性,达成更好的产品体验。
所以,在这些特定的垂直领域,手机浏览器仍可占有很强的优势。
3. 关于HTML5页游
过去几年里,各家手机浏览器还曾在 HTML5 测评分等领域展开过数次纠斗,行业也曾寄希望手机浏览器复制 PC 页游的辉煌;时至今日,这些期待仍未达成,原因包括:
1) 技术
如第一部分所讲,手机浏览器以及系统内核对传统意义上 HTML5 的支持仍未达到与 Native App 效果比肩的程度。HTML5 测评分仅代表该内核是否支持某种属性,而其支持的程度和性能表现并不能被体现。
2) 娱乐属性
在页游领域,手机浏览器已经很难复制 PC 页游之路,原因并不主要在技术,更重要的是:与用户对 PC 浏览器的认知比较,用户认知的手机浏览器本身娱乐属性较低。相较于微信、QQ 以及已经切入游戏并迅速形成千万级流水手游的陌陌这类应用而言,大部分手机浏览器还缺乏社交属性。
当然,对游戏开发商而言,页游的技术仍然富有意义,只是其分发渠道不能仅限于页游。行业中有影响力的 HTML5 手游,其主流分发形态都是 Hybrid App 下载,只有 UC、QQ 尚可借助其庞大用户流量和资源的倾斜产生少量有一定用户基数的手机页游。
3) 微信对Web App的影响
触控陈昊芝在 2013 年曾说“微信是 HTML5 的最好平台,没有之一”。
微信是几乎所有应用最重要的社会化传播渠道,在微信中传播的 Web App 必须要适配微信自带浏览器。而微信自带浏览器内核(在 Android 上就是 WebView)在 Android 4.* 版本下的 HTML5 测评分仅为 355,远低于国内大部分三方手机浏览器(包括其自家兄弟 QQ 手机浏览器)。
甚至部分 HTML5 手游,本身就寄希望把微信作为主要渠道,这些游戏在技术层面首要考虑的就是适配微信的“低端内核”。举个有趣的例子,到目前为止,影响力最大的 HTML5 页游是微信的打飞机,该游戏却并不需要多好的 HTML5 支持,同样的情况也发生在新浪微博微游戏客户端。(当然,这是非常特殊的例子,不具备广泛参考价值)
4. 哪些产品在分流手机浏览器?
1) 操作系统内置浏览器:分流指数 ★☆☆☆☆
Firefox 中国的宫力近期在媒体访谈中提到“Android 版的 Firefox 浏览器在 Google Play 上所有浏览器中排名第一,比 Chrome 都好,但只有大概 5000 万左右的用户。为什么大家不用?因为大家懒,不愿意下载了,要么用 APP,要么就用内置的浏览器。”(信息源:《Firefox,操作系统比浏览器更有竞争》)。就全球范围看,内置浏览器的确会对三方浏览器产生抑制。
不过,正如 Google Play 在欧美和中国市场表现的巨大差异,三方浏览器在中国的表现并不等同于在欧美国家。UC、QQ 等手机浏览器在如下几方面存在巨大优势:用户认知度,运营能力,推广特别是预装能力。事实上,对大部分中国智能手机用户而言,所谓“内置浏览器”就是以 UC 为代表的三方手机浏览器。
智能手机内置浏览器会占据一定市场份额,但很难对三方手机浏览器的份额产生冲击。
当然,在 iOS 这个封闭系统内,三方浏览器的推广受到抑制, 内置 Safari 的确对三方浏览器产生了替代的效果;另外,假如 Android 产业链将 chrome mobile 作为系统缺省浏览器,则对目前的三方手机浏览器也将产生显性的冲击。
2) 垂直领域App:分流指数 ★☆☆☆☆
手机浏览器可以切入绝大部分应用领域,同时大部分领域的 Native App 也都会对手机浏览器产生分流。
但是,这种分流对手机浏览器产生的威胁很有限:手机浏览器作为一个“超级应用”,其平台性质、导航、快速到达业务的能力是垂直 App 无法替代的。
只有那些自身可以成为平台级产品或“超级应用”的 App 有可能成为用户的常备 App,并对手机浏览器产生威胁;而大部分垂直 App 的长尾入口,仍然会被手机浏览器吸纳。
3) 应用商店:分流指数 ★☆☆☆☆
功能机时代,三方手机浏览器本身也成为了最佳的应用推广平台。
但智能手机发展到今天,专业的应用商店已经成为了用户获取应用的第一入口,国内的应用分发市场,属于百度、360、豌豆荚以及正在奋起直追的腾讯。在手游分发领域,借助早期投入的九游平台,UC 在手游分发平台一直位居第一阵营,并藉此极大提升了盈利能力;但其他手机浏览器要获得同样的机会已经非常困难。
当前的应用商店有一些先天缺陷:
a. 必须要下载安装,难以满足用户长尾的即时应用需求;
b. 对应用开发商而言,应用商店能提供的推广资源非常稀缺,马太效应明显;
c. 有搜索有导航,能够满足用户的搜索需求,但难以满足用户的自然需求;
...
同时,应用商店已经被用户认知为日常重要入口。从自身的战略扩张角度,应用商店也期望能够进一步成为真正的“超级 App”。所以,我们会看到如下的产品特性:
a. 豌豆荚明确提出“应用内搜索”“向内容入口转型”的战略;
b. 360 手机助手率先引入“轻应用”;
c. 豌豆荚和 360 手机助手均将搜索扩展到应用、游戏、视频、电子书、壁纸等多个娱乐内容类;
....
结果是:应用商店户会让用户越来越直接地到达内容本身。
而如果应用商店不断扩展其内容领域,并充分利用轻应用的优势,则会逐步侵蚀到手机浏览器的产品根基。(当然,应用商店要做到这一点,面临的问题非常多,此处不赘述)
“应用内搜索”是应用商店必须要解决的技术问题,这是充分释放长尾应用能量的核心手段,也是对用户需求的真正满足。
4) 微信:分流指数 ★★☆☆☆
基于公众号、用户关系和社会化传播,微信早已超越传统 IM 的范畴,成为开放的超级 App(而公众号则成为微信 App)和社会化传播的渠道,几乎可以切入它想要切入的任何领域。
面对海量微信 App,相对于应用商店、手机浏览器这些平台而言,微信似乎少了一个基础性的运营部件——公共导航,且微信对公众号的搜索也做得非常粗略。
事实上,微信有自己的导航——用户关系和公众号订阅。其他任何平台都难以形成这样的导航——因为这个导航是用户自己建立的。另外,微信固有的 IM 模式,也使得其内容始终处于高频度更新状态,而用户的自我传播诉求也能得到极大释放。
这使得微信拥有了难以匹敌的高粘性——用户任何时刻进入微信,都可以直接获得和传播与用户个体密切相关的内容。QQ 手机浏览器有一个广告词:“我要的现在就要”,这句话放在微信上,似乎特别贴切。

综上,如果把用户对内容的需求消费周期划分为“发现—>查找—>传输—>消费—>管理—>分享”,那么,微信实现了更为完善的闭环,特别是在管理与分享环节。
但是,在发现与消费环节,微信很难对手机浏览器产生替代作用。
首先,至少目前看,微信未有在移动搜索领域的明显动作;即使未来微信推出移动搜索,其形态可能与传统搜索有较大差别,正如微博搜索有其独特优势但无法取代百度搜索一样,微信搜索可能很难对移动搜索的传统应用形态产生根本性影响。
另外,微信对 Web App 的应用限制和不确定性比手机浏览器要更多,包括:
a. 从用习惯角度:用户并不认为微信会提供系统化的内容供浏览;用户与公众账号的交互更多是在其 IM 界面中完成,而对其 Web 部分的使用,用户往往只限于浏览内容,不会进行复杂的交互;
b. 从阅读体验角度:国内三方浏览器提供了大量优化的阅读模式,体验非常出色,用户可以系统化阅读资讯、小说、图片等;而微信提供的阅读体验则非常苍白;
c. 从公众号开发方角度:大部分的应用开发商,都只是将微信视为传播和推广的渠道,并不在微信中提供完整的应用内容;当然也有例外,特别是自媒体;
d. 从技术角度:微信所包含的手机浏览器内核,是操作系统自带内核,在 Android 上运行效果非常受限;
e. 从微信的业务发展角度:2014 年的微信重点在哪些领域?微信究竟是带自家产品多,还是更加开放?
5) 移动搜索:分流指数 ★★☆☆☆
在 PC 端,浏览器与(通用)搜索有着天然的紧密关系、360 和搜狗的 PC 浏览器都为自家的搜索作出了无可替代的贡献。
移动搜索同样是一个有想象空间的 Big Deal,也是 2014 巨头移动大战的重要战场。但是,传统 PC 端通过浏览器为搜索构筑护城河的模式已经很难复制,原因在于:手机浏览器大格局基本已经确定,很难发生颠覆性的改变;随着阿里入股 UC,这个巨大的搜索入口对其他巨头显得更加不可控;更重要的是,移动搜索的入口形态并不单纯表现为手机浏览器。
对百度、搜狗、360 而言,必须要不断发展或巩固其在移动搜索的入口。
百度已经迈出了最为显著的步骤。2012 年底,百度手机浏览器声称 3 个月用户过亿,被普遍当作笑谈。直到 2013 年下半年,百度告诉行业,他们已经有 14 个移动客户端用户过亿,其中最大是手机百度,月活过亿。
手机百度是什么?百度说“用手机,随时随地百度一下”。从产品定位和用户认知角度,这是一个搜索客户端;但从其产品形态看,手机百度与手机浏览器区别有多大?
在 iPhone 的 AppStore 中,排名最高的手机浏览器是哪几家?UC 还是 QQ?
看看免费榜总排名:
2014 年 2 月 6 日,手机百度,22;UC 浏览器,24;QQ 浏览器,87。
2014 年 3 月 2 日,UC 浏览器,26;手机百度,31;QQ 浏览器,110。
移动搜索对手机浏览器的挑战在于:移动搜索入口形态不一定表现为手机浏览器,但其结果形态却一定需要覆盖手机浏览器的内容形态即 Web;这样的入口,加上导航,轻应用,很容易形成事实上的手机浏览器;更重要的是,用户对移动搜索、百度的认知并不弱于手机浏览器。
总结和建议
智能手机和微信时代, Web 技术依然拥有无可替代的应用价值。
1. 对手机浏览器
智能手机和微信时代,Web 被各种 App 分流,手机浏览器不再是 Web 的唯一承载,其入口和平台地位受到更大挑战。但同时,这些挑战本身就蕴藏机会。
三方手机浏览器在技术、用户量,在用户心目中形成的入口地位... 积累了巨大的优势,这些优势仍将持续释放。基于这些优势,对功能与定位的进行新的延伸或转型,这是 2014 年三方手机浏览器必须要思考的问题。例如:
1) 发挥作为移动(通用)搜索入口的优势:
移动搜索对手机浏览器的挑战同时也是手机浏览器的机遇。手机浏览器能否借助此入口地位,充分优化和提升移动搜索,让用户更方便地到达内容和应用(不管是 Web、轻应用还是 Native App),充分发挥出超级 App 的长尾优势?
2) 利用在Web领域的技术优势:
UC、QQ、百度、欧朋、海豚都对其内核投入过研发力量。当 Web 出现在越来越多的 App 中,三方手机浏览器的内核能否随之以 Hybrid App 甚至轻应用的形态嵌入到更多的 App?关键在于,三方浏览器可以藉此向海量 App 提供更为广泛的服务。一个极端的例子是,Firefox 直接把移动端的重点从手机浏览器转向 Firefox OS。
……
我们也可以看到,轻应用首先在手机浏览器领域提出,UC 向 PC 浏览器和电视浏览器迈出了步子…这些,都是手机浏览器的有益探索。
2. 对应用开发商
而对应用开发商而言,Web 和 HTML5 在智能手机和微信时代则呈现出了更大的机遇。如何充分利用 Web 与 HTML5 获得更多的推广渠道,如何更便捷地到达用户,是值得好好实践的。
3. 对Web应用产业链
智能手机时代,Web 应用的范畴已经广泛渗透到多个垂直领域;为 HTML5/Web 提供更好的发展平台,对整个产业链都具备良性价值——但同时,这已经不仅仅是手机浏览器的责任。
最后,对”Wired”杂志说一句,"The web is living and sparking, long live the HTML"。
热门文章
-
1
百度推出“百度识图”,帮你搜索具有相似人脸的图片
-
2
铁血网创始人蒋磊:根植于社区电商品牌,龙牙诞生
-
3
疫情下的演出市场:“云演出”能走多远?
-
4
通过新浪云商店搭建自主域名的WORDPRESS独立博客
-
5
曾毅榕:从梦想开始创业
-
6
GMGC成都2017演讲|新川创新科技园总裁刘希良:把握西部机遇,共享中新资源,协同创新,创智成都!
-
7
数字支付公司 SumUp 获得巨额融资,美国运通和 Groupon 牵头
-
8
稀品网获得千万级A轮融资
-
9
正版数字阅读平台巨头、国内最大IP源——阅文集团作为钻石赞助商,鼎力支持GMGC成都
-
10
用免费短信接收Gmail邮件?非洲人民好福利!
-
11
从社区到平台,宝宝知道坐拥母婴流量头把交椅的秘密
-
12
Basis,宣告移动健康应用时代到来
-
13
PaaS服务“云适配”,以一行JS代码将PC网站移动化,与百度Site App细分市场
-
14
粉笔网旗下智能在线题库“猿题库”上线
-
15
手机里的小红书购物宝典,境外购物领域的知乎
-
16
Pinterest将瀑布流引入移动端,推出iPad 和Android 客户端
-
17
台北文华东方寻宝记
-
18
马云在2012网商大会上的闭幕演讲实录
-
19
浙报集团董事长高海浩《致全体浙报人》全文,浙报大步迈向互联网
-
20
运满满: “一带一路”、人工智能如何变换干线物流发展轨迹?